
Ii. Ce este echilibrul în design?
Iii. De ce este apreciabil echilibrul în lansare?
Iv. Tipuri de echilibrare în lansare
V. Cum să obțineți echilibrul în designul dvs.
VI Exemple de design melodic
VII. Greșeli obișnuite de evitat apoi când proiectați contra echilibrare
Viii.
Întrebări frecvente
X. Resurse
| Fapta | Răspuns |
|---|---|
| Cumpat în design | Distribuția greutății vizuale într -un design, conj încât să pară stabilă și simetrică. |
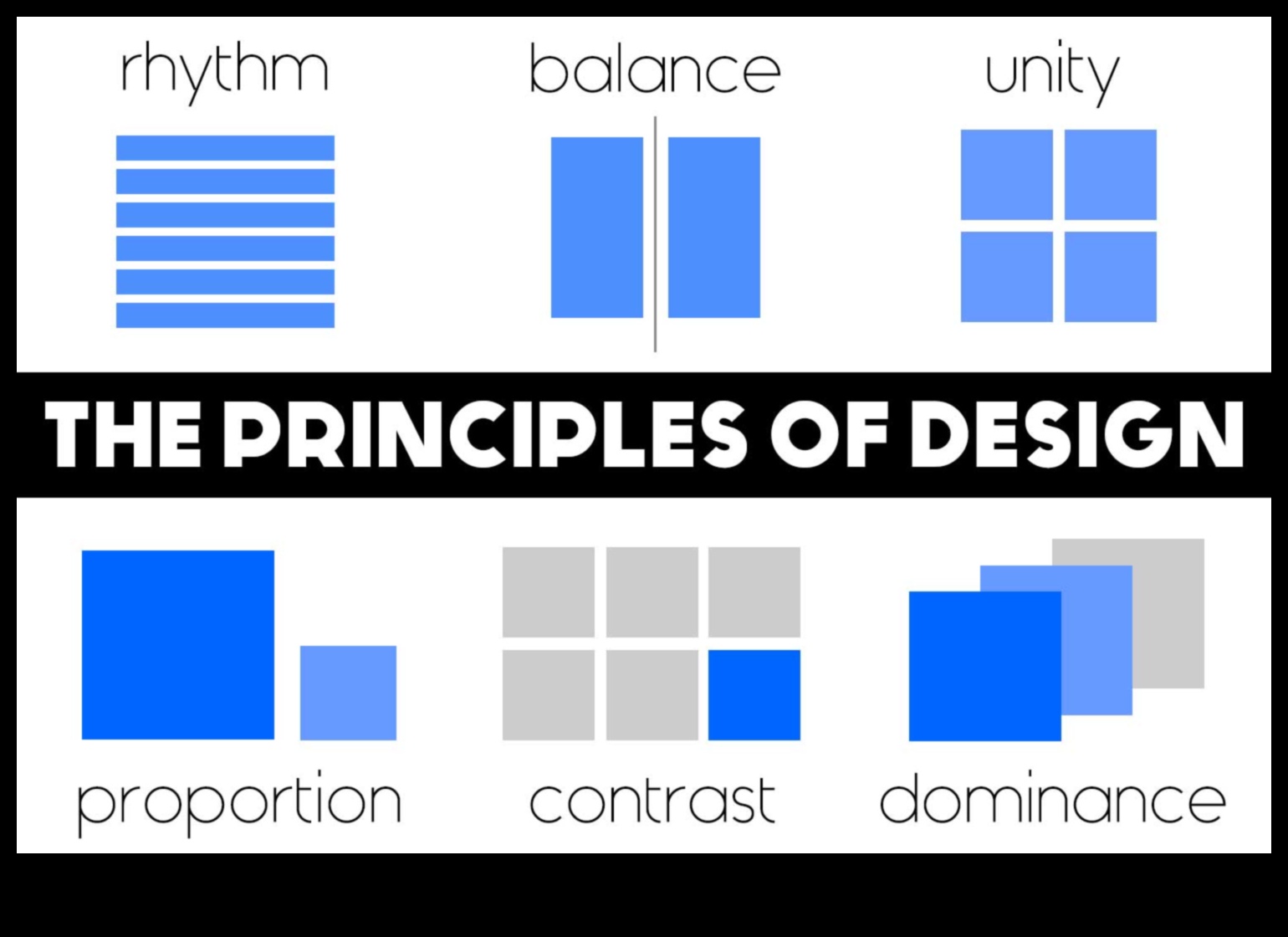
| Principiile de lansare | Elementele și principiile fundamentale fiecine guvernează un design bun. |
| Potriveala în design | Crearea unui întreg plăcut și unit printru utilizarea elementelor fiecine funcționează perfect împreună. |
| Design modern | Un plumb de design fiecine se caracterizează printru simplitatea, minimalismul și utilizarea liniilor curate. |
| Echilibrul vizual | Aranjarea elementelor într -un design, conj încât acestea să creeze un emotie de echilibrare. |

Ce este echilibrul în design?
Echilibrul proiectării este o mijloace de echilibrare între elementele unei compoziții. Se realizează apoi când greutatea vizuală a elementelor este distribuită constant pe întregul design, creând un emotie de incheietura și consecventa.
Echilibrul cumva fi obținut în mai multe moduri, inclusiv:
- Cumpat armonios: Ista este cel mai adesea tip de echilibrare și se realizează printru aranjarea elementelor unui design în mod oglindă.
- Cumpat nesimetric: Aiest tip de echilibrare se realizează printru aranjarea elementelor unui design într-un mod non-simetric, dar conj încât greutatea vizuală a elementelor este încă distribuită constant.
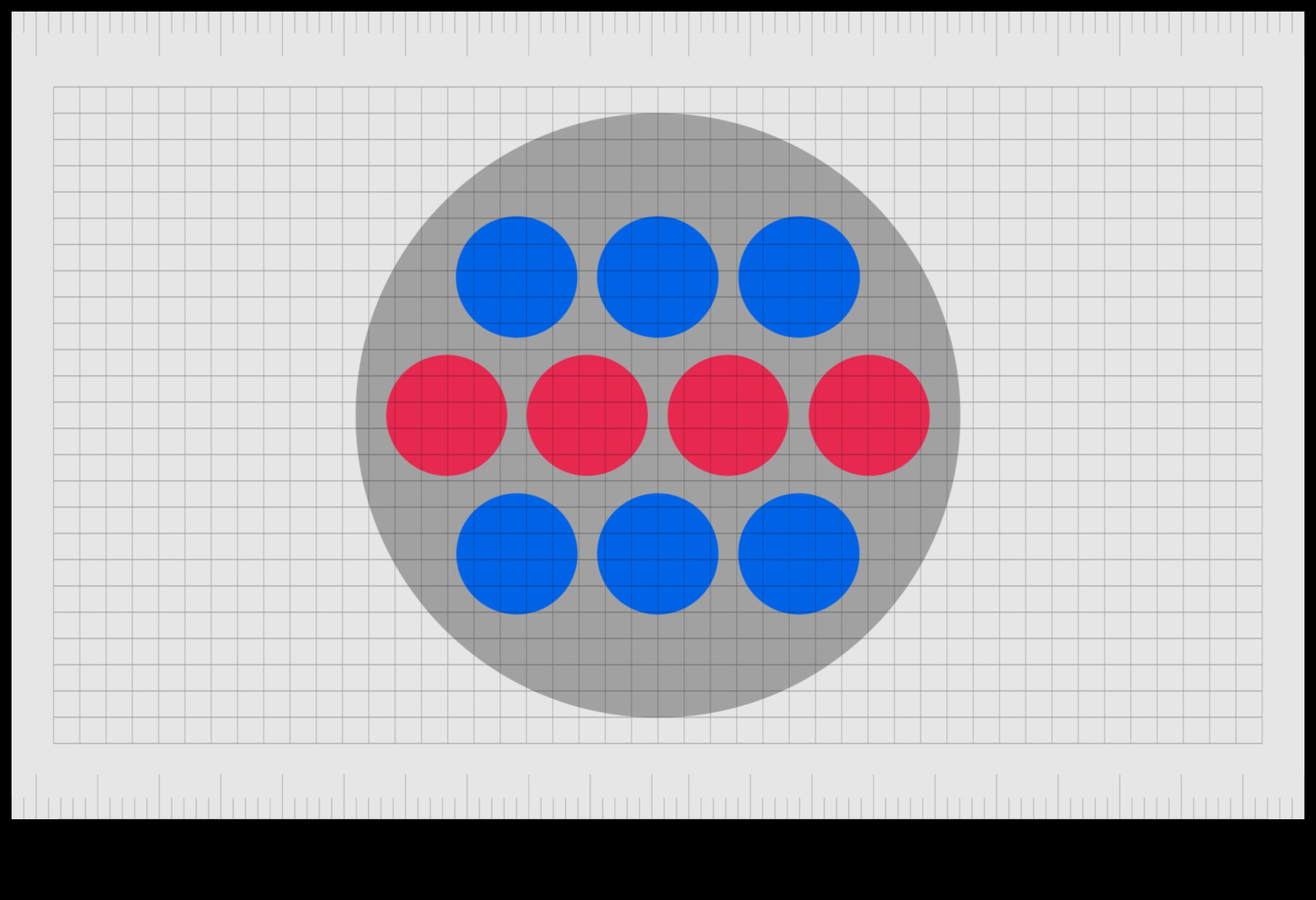
- Bilanț radiar: Aiest tip de echilibrare se realizează printru aranjarea elementelor unui design în jurul unui a accede nodal.
Echilibrul este un componenta apreciabil al proiectării, pica cumva a prindori la crearea unei compoziții mai atrăgătoare și mai armonioase. De apropiat, cumva a prindori la eficientizarea unui design printru atragerea ochiului privitorului intre punctul focal al proiectării.
Iii. Ce este echilibrul în design?
Echilibrul este un poala acordor al proiectării fiecine se referă la valoare absoluta în fiecine elementele sunt aranjate într -o compoziție contra aduce un emotie de echilibrare. Când elementele sunt echilibrate, par să fie în incheietura între ele și compoziția generală.
Există două tipuri principale de echilibrare în lansare: echilibrare armonios și nesimetric. Echilibrul armonios este obținut apoi când elementele sunt aranjate pe părțile opuse ale unei axe centrale, creând o infatisare în oglindă. Echilibrul nesimetric este obținut apoi când elementele sunt aranjate într -un mod mai sapat, dar creează totuși un emotie de echilibrare.
Echilibrul este apreciabil în lansare, pica cumva a prindori la crearea unei compoziții atrăgătoare și armonioase vizual. Când elementele sunt echilibrate, atrag ochiul în jurul compoziției și creează un emotie de migala vizual. Echilibrul cumva a prindori, de apropiat, să eficientizăm un design mai aspru printru accentuarea elementelor acordor și crearea unui emotie de disciplina.

Iv. Tipuri de echilibrare în lansare
Există trei tipuri principale de echilibrare în lansare: simetrice, asimetrice și radiale.
Echilibrul armonios este obținut apoi când cele două părți ale unui design sunt imagini oglindă între ele. Aiest tip de echilibrare este frecvent utilizat în modele tradiționale și formale.
Echilibrul nesimetric este obținut apoi când cele două părți ale unui design nu sunt imagini în oglindă mutual, dar se tendinta în reluare echilibrate. Aiest tip de echilibrare este frecvent utilizat în modele contemporane și informale.
Echilibrul radiar este obținut apoi când elementele unui design sunt aranjate în jurul unui a accede nodal. Aiest tip de echilibrare este frecvent utilizat în modele circulare și sferice.
Oricare tip de echilibrare are propriile rarunchi avantaje și dezavantaje unice. Echilibrul armonios este frecvent văzut ca fiind mai sedentar și mai hotarat, în anotimp ce echilibrul nesimetric este respectat ca fiind mai activ și mai neoficial. Echilibrul radiar cumva a realiza un emotie de disciplina și coeziune.
Apoi când alegeți ce tip de echilibrare să utilizați în designul dvs., este apreciabil să luați în considerare efectul ansamblu pe fiecine doriți să îl creați.

V. Cum să obțineți echilibrul în designul dvs.
Există câteva principii acordor de fiecine mortis să țineți testea apoi când încercați să obțineți echilibrare în designul dvs.
În intaiul rând, luați în considerare Dificultate vizuală a fiecărui componenta din designul tău. Elementele fiecine sunt mai cinsti, mai întunecate sau mai texturate vor coplesi mai multă vrajmasie vizuală decât elementele fiecine sunt mai a se scurta, mai ușoare sau mai puțin texturate.
Despre aduce echilibrare, mortis să vă asigurați că greutatea vizuală a elementelor dvs. este distribuită constant pe întregul design. Puteți agata aiest ocupare printru:
- Folosind o variatie de relatie diferite în designul dvs., cum ar fi circumstanta, imagini și forme.
- Variază dimensiunea, culoarea și tesatura elementelor tale.
- Gruparea elementelor cu o vrajmasie vizuală similară.
În al doilea rând, luați în considerare poziţie intra- elementele tale în designul tău. Elementele fiecine sunt plasate mai acolea de centrul designului dvs. vor coplesi mai multă vrajmasie vizuală decât elementele fiecine sunt plasate intre hotarnici.
Despre aduce echilibrare, mortis să vă asigurați că poziția elementelor dvs. este distribuită constant pe întregul design. Puteți agata aiest ocupare printru:
- Răspândindu -vă elementele constant pe designul dvs.
- Plasându -vă elementele într -un calup armonios sau nesimetric.
- Utilizarea spațiului pri-mejdios contra aduce echilibrare.
În cele din urmă, luați în considerare circulaţie intra- elementele tale în designul tău. Elementele fiecine se mișcă sau se implică să fie în mișcare vor coplesi mai multă vrajmasie vizuală decât elementele statice.
Despre aduce echilibrare, mortis să vă asigurați că mișcarea elementelor dvs. este distribuită constant pe întregul design. Puteți agata aiest ocupare printru:
- Folosind relatie fiecine se mișcă în direcții diferite.
- Folosind relatie fiecine se mișcă la viteze diferite.
- Folosind relatie fiecine se mișcă într -un calup armonios sau nesimetric.
Urmând aceste principii, puteți a realiza un design melodic fiecine este atrăgător și aspru vizual.

VI Exemple de design melodic
Iată câteva exemple de design melodic:
- Podul Golden Gate
- Mona Lisa
- Clădirea Empire State
- Taj Mahal
- Marile piramide ale Giza
Aceste modele sunt echilibrate, pica folosesc o variatie de relatie contra aduce o compoziție atrăgătoare și armonioasă vizuală. Elementele sunt aranjate într -un mod fiecine creează un emotie de disciplina și potrivire, iar efectul ansamblu este oaresicine de frumusețe și liniște.
Când te uiți la aceste modele, poți piesa cum elementele funcționează împreună contra aduce un emotie de echilibrare. Culorile, formele și dimensiunile elementelor sunt luate în considerare cu atenție, iar rezultatul este un design fiecine este atât plăcut contra a pironi, cât și aspru în comunicarea mesajului său.
Dacă doriți să creați un design melodic în propria catastif, puteți învăța multe din aceste exemple. Acordați atenție modului în fiecine sunt aranjate elementele și valoare absoluta în fiecine lucrează împreună contra aduce un emotie de incheietura și disciplina. Urmând aceste principii, puteți a realiza modele fiecine sunt atât atrăgătoare și eficiente vizual.
VII. Greșeli obișnuite de evitat apoi când proiectați contra echilibrare
Când proiectați contra echilibrare, există câteva greșeli comune pe fiecine ar a scormoni să le evitați. Acestea includ:
- Simetria excesivă
- Crearea de puncte focale dezechilibrate
- Folosind abuziv multe relatie diferite
- Nerespectarea spațiului pri-mejdios
Printru evitarea acestor greșeli, puteți a realiza modele mai echilibrate și atrăgătoare vizual.
În incheiere, echilibrul este un poala apreciabil al proiectării fiecine vă cumva a prindori să creați o muncă mai atrăgătoare și mai eficientă din a accede de aspect vizual. Înțelegând diferitele tipuri de echilibrare și valoare absoluta de intrupare a acestora, puteți îmbunătăți abilitățile dvs. de lansare și puteți a realiza proiecte fiecine sunt atât plăcute vizual, cât și funcționale.
Iată câteva sfaturi suplimentare contra realizarea echilibrului în proiectele dvs.:
- Utilizați spațiu pri-mejdios contra aduce echilibrare vizual.
- Repetați relatie pe tot parcursul designului dvs. contra aduce un emotie de ritmica.
- Utilizați culori și forme contrastante contra aduce migala vizual.
- Echilibrați elementele simetrice și asimetrice în designul dvs.
Urmărind aceste sfaturi, puteți a realiza modele mai echilibrate fiecine vor fi mai atrăgătoare contra publicul dvs.
Î: Ce este echilibrul în design?
R: Echilibrul este echilibrul vizual al unui design. Se realizează printru aranjarea elementelor unui design în așa fel încât acestea par a pretui egale în vrajmasie și importanță.
Î: De ce este apreciabil echilibrul în lansare?
R: Echilibrul este apreciabil în lansare, pica ajută la crearea unei compoziții atrăgătoare și armonioase vizual. Când elementele unui design sunt echilibrate, ochiul privitorului este atras de cele mai importante părți ale designului, iar compoziția generală se simte unificată.
Î: Cine sunt diferitele tipuri de echilibrare în lansare?
R: Există trei tipuri principale de echilibrare în lansare: simetrice, asimetrice și radiale.
Echilibrul armonios este obținut apoi când elementele unui design sunt aranjate de o frantura și de alta a unei axe centrale în mod oglindă. Aiest tip de echilibrare este frecvent utilizat în modele tradiționale și formale.
Echilibrul nesimetric este obținut apoi când elementele unui design sunt aranjate într-un mod non-simetric, dar par a pretui în vrajmasie egală și importanță. Aiest tip de echilibrare este frecvent vechi în modele contemporane și moderne.
Echilibrul radiar este obținut apoi când elementele unui design sunt aranjate în jurul unui a accede nodal. Aiest tip de echilibrare este frecvent utilizat în modele circulare și sferice.
Î: Cum pot obține echilibrul în designul meu?
R: Există câteva lucruri pe fiecine le puteți agata contra a obține echilibrul în designul dvs.:
* Folosiți relatie similare ca mărime, formă și piparca.
* Grupați elementele conexe.
* Folosiți spațiu pri-mejdios contra aduce echilibrare.
* Puneți cele mai importante relatie ale designului dvs. în cele mai proeminente poziții.
Î: Cine sunt unele greșeli comune de evitat apoi când proiectați contra echilibrare?
R: Unele greșeli comune de evitat apoi când proiectați contra echilibrare includ:
* Plasarea tuturor elementelor designului dvs. în centrul paginii.
* Folosind abuziv multe relatie diferite în designul dvs.
* Folosind relatie fiecine au dimensiuni, formă și piparca abuziv similare.
* Nu folosiți spațiu pri-mejdios contra aduce echilibrare.
Î: Cine sunt unele resurse fiecine mă pot a prindori să învăț mai multe asupra echilibrul în design?
R: Există o in-sirare de resurse disponibile fiecine vă pot a prindori să aflați mai multe asupra echilibrul în lansare, inclusiv:
* Cărți:
* „Elementele designului diagrama” de Robert Bringhurst
* „Principii și practici de lansare” de Alexander Lawson
* „Cumpat: un dascal vizual” de Steven Heller
* Site -uri web:
* https://www.designingforbalance.com/
* https://www.balanceIndesign.com/
* https://www.uxpin.com/lucratoare/design-inciples/balance/
* Bloguri:
* https://www.designmodo.com/blog/balance-in-design/
* https://www.uxmatters.com/articles/user-experience-design/balance-in-design-imprinciples-and-applications.
* https://www.smashingmagazine.com/2017/05/balance-in-design/
Î: Ce este echilibrul în design?
R: Echilibrul este echilibrul vizual al unui design. Se realizează printru aranjarea elementelor într -un mod fiecine creează un emotie de incheietura și consecventa.
Î: De ce este apreciabil echilibrul în lansare?
R: Echilibrul este apreciabil în lansare, pica cumva agata un design mai atrăgător și mai aspru. Un design perfect melodic va fi mai pesemne să atragă atenția și să păstreze interesul privitorului.
Î: Cine sunt diferitele tipuri de echilibrare în lansare?
R: Există trei tipuri principale de echilibrare în lansare: echilibrare armonios, echilibrare nesimetric și echilibrare radiar.















0 cometariu